버클 디지털 보증서 디자인
1. 사이즈
가로 : 658px
세로 : 1024px
•
사이즈를 정확히 맞춰서 전달해주셔야 원하시는 형태의 디자인이 디지털 보증서가 노출됩니다.
•
단, 사이즈를 키우거나 줄이는 경우에 비율을 맞춰서 진행해주셔야 합니다.
•
각 코너의 Radius값은 자동으로 적용되니 따로 적용하지 않으셔도 됩니다.
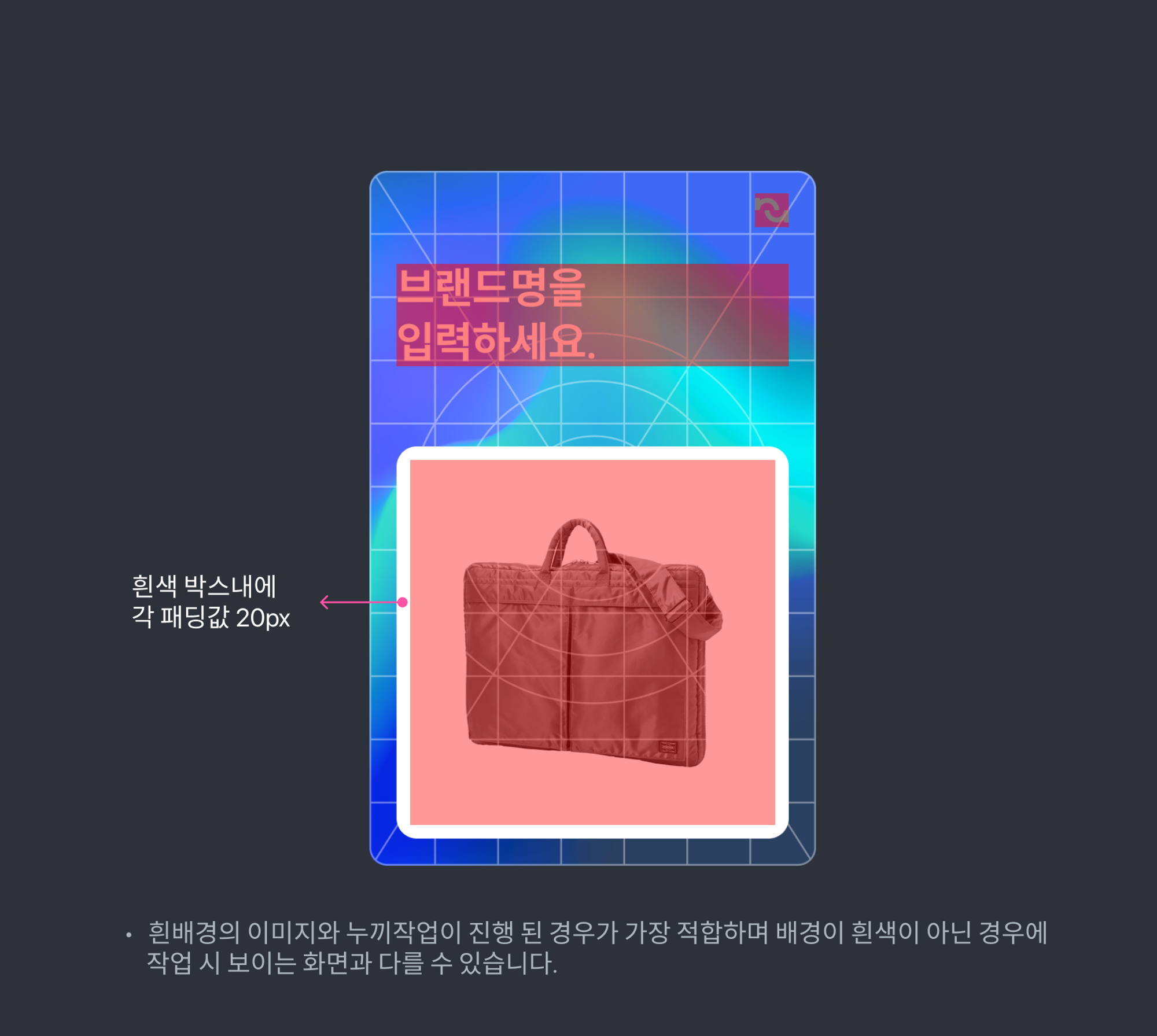
3. 상품 이미지 영역
누끼작업이 진행 된 상품이미지와 흰색배경일 경우가 가장 적합하며,
배경이 있는경우에 작업시 보이는 화면과 다르게 적용될 수 있습니다.
•
상품 이미지 영역에 20px씩의 패딩값이 존재합니다.
•
파일에서 실상품 이미지를 반드시 적용해서 확인해 보신 후 작업해주세요.
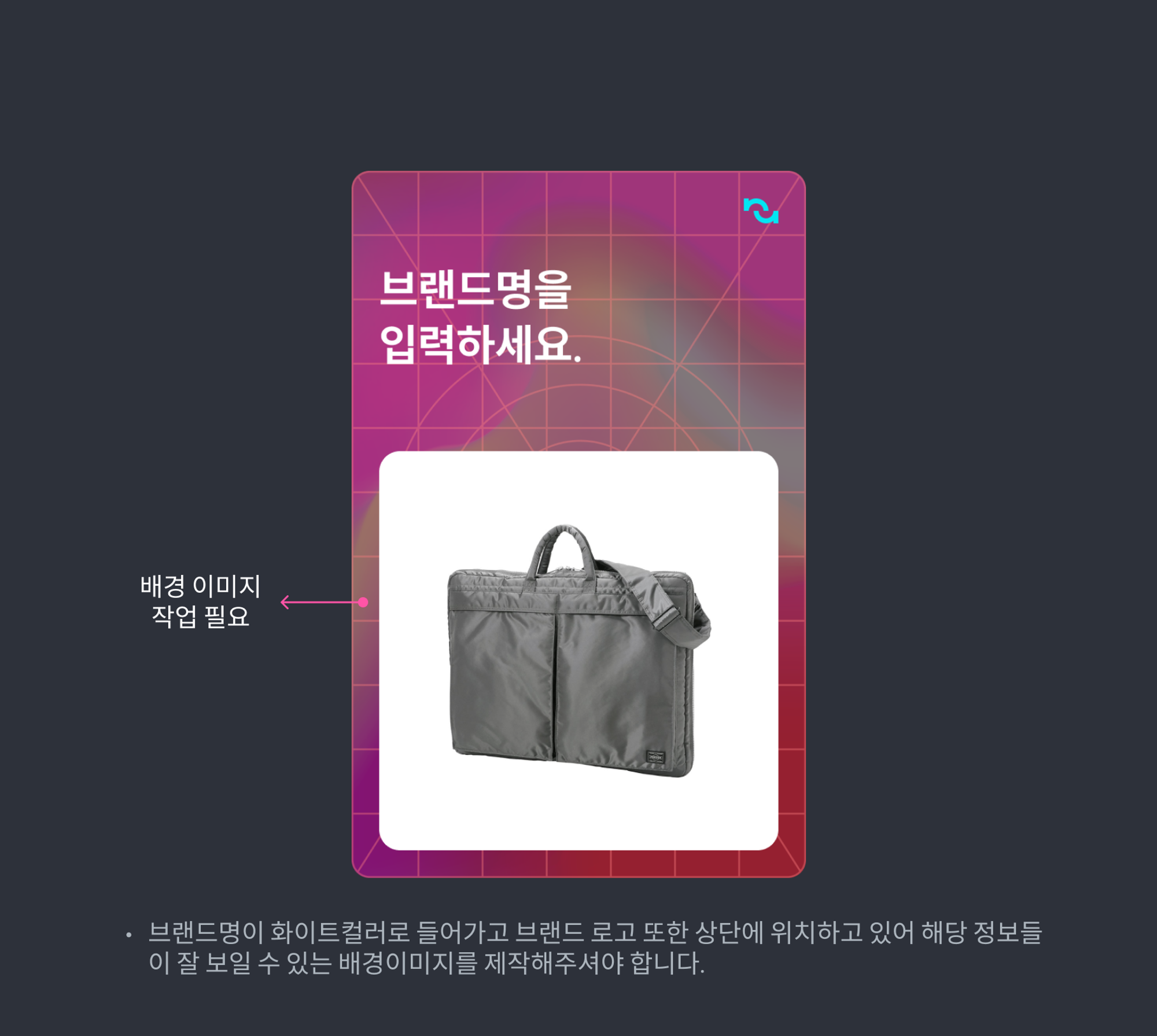
4. 배경 이미지 영역
배경은 브랜드의 아이덴티티를 담을 수 있는 패턴이나 컬러 혹은 이미지를 넣어서 진행해주시면 됩니다.
•
브랜드명이 화이트컬러로 들어가고 브랜드 로고 또한 상단에 위치하고 있어 해당 정보들이 잘 보일 수 있는 배경이미지를 제작해주셔야 합니다.